Back
Tutorials
Mar 18, 2024
How to send push notifications with Bubble

Anand Sukumaran
Bubble.io is one of the best no-code platforms to build applications. In this article, we'll learn how to add web push notifications to your Bubble app.
Web push notifications are now supported in almost all desktop and mobile browsers including Safari in iOS. It is one of the best ways to notify your users even if they're not on your website. Unlike mobile push, users doesn't need to install a mobile app to receive web push notifications.
Sending web push notifications from your Bubble app can be done through multiple ways. One way is to write your own service worker file, and then setup the subscriptions, push delivery and everything yourself.
Another way to send web push notifications is using a third party plugin which we'll explain here.
Prerequisites
Free Engagespot Key (Get it here)
Bubble app with paid subscription
Install the Engagespot plugin in Bubble
In this tutorial, we'll be using Engagespot Bubble plugin to send web push notifications from your Bubble app. On your Bubble dashboard, on the left sidebar, click Plugins, and then click on the Add Plugins button on the top right corner.
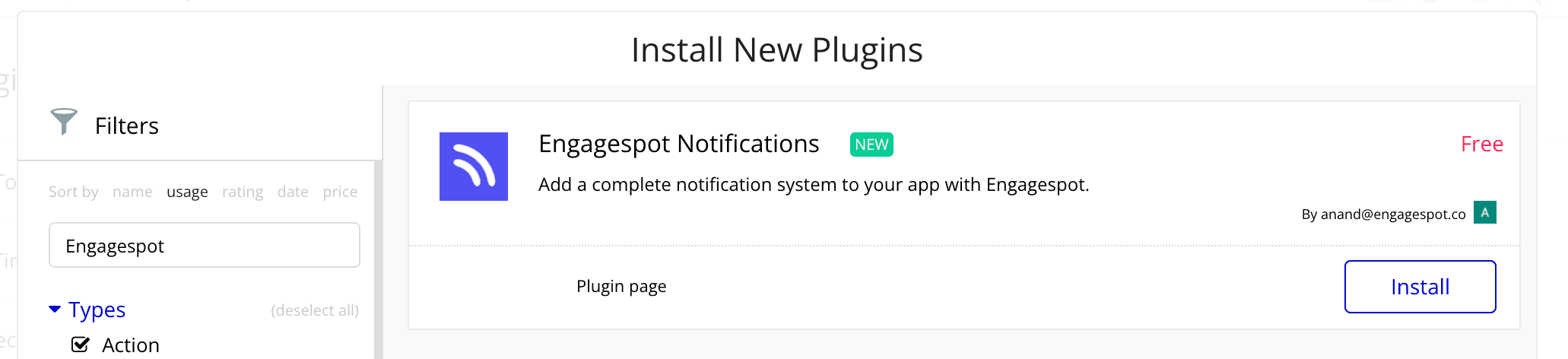
Search for Engagespot and install the plugin.

After installing, click the "Done" button, and open the plugin configuration screen.
Add your Engagespot API KEY and API SECRET which you'll find in your Engagespot console
Add the notification inbox widget to your Bubble app
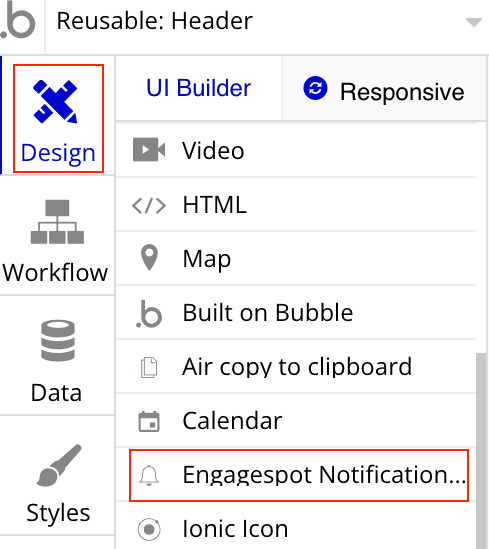
Goto the Design section of your Bubble app dashboard, and look for an element called Engagespot Notification. Just drag and drop it to your app where you want the bell icon to appear.

After dragging it to your app's layout, you can double click on the newly added element and customize the notification component and it's properties.
Make sure to preview your app to see if the bell icon is visible.
Enable web push channel on your Engagespot console
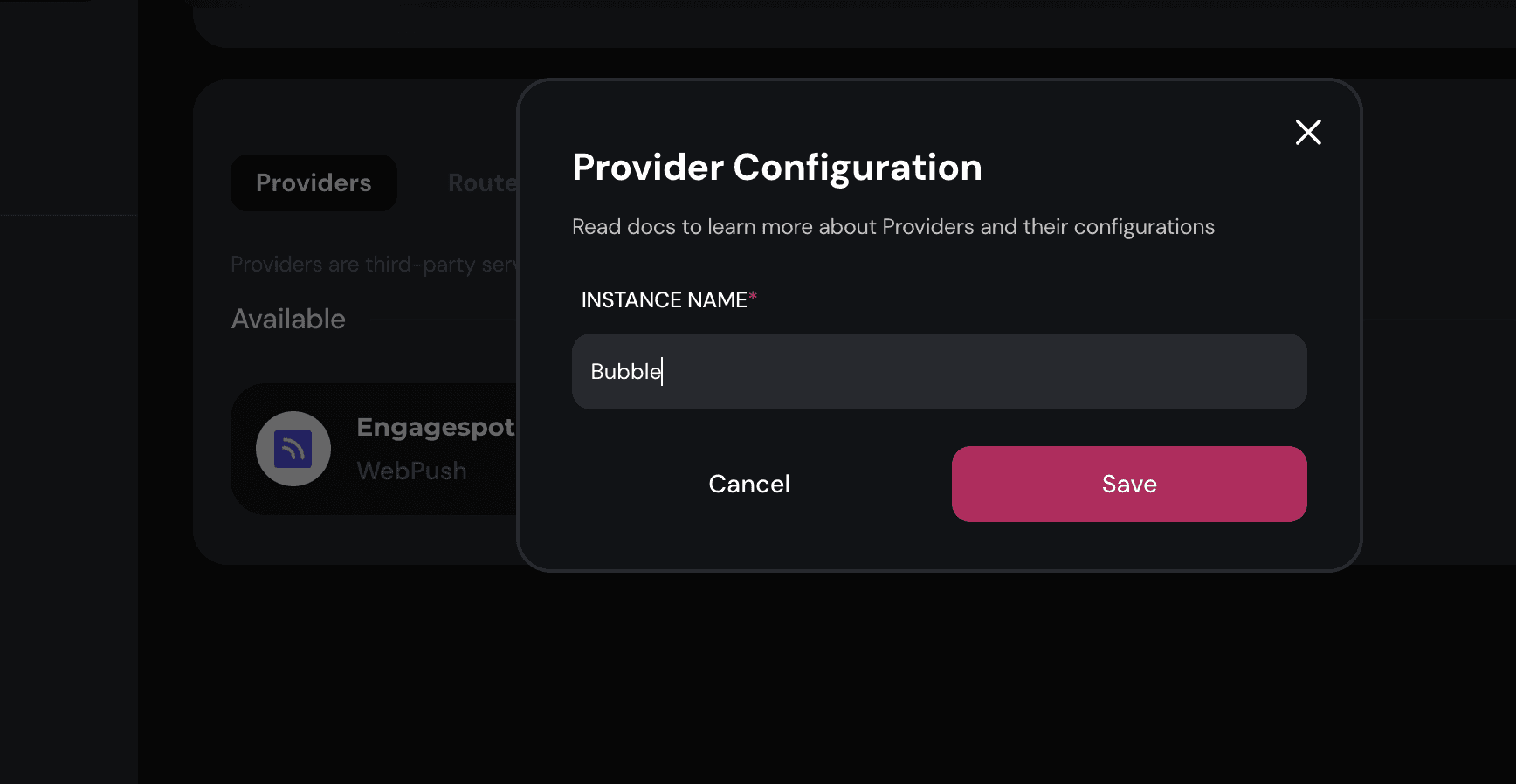
Navigate to Channels -> Web Push -> Engagespot Web Push and click the "Add" button.
Type in an instance name to identify this provider (let's say Bubble)

Adding the service worker to your Bubble app
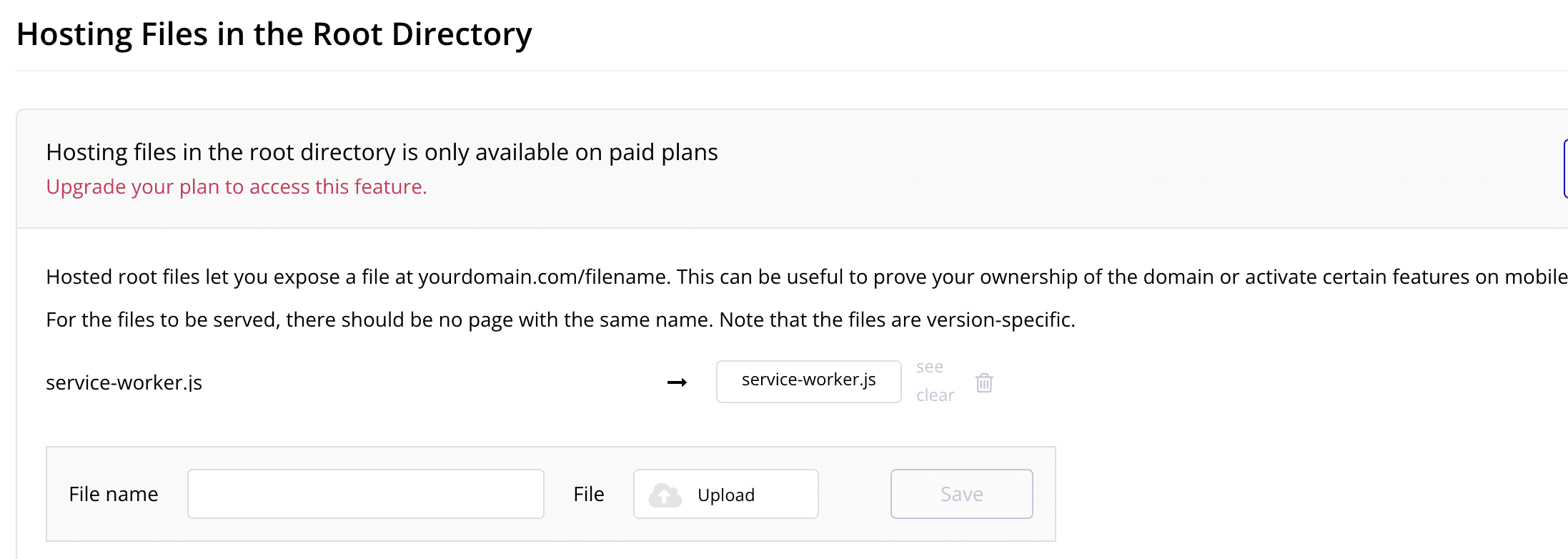
From the Settings menu of your Bubble app, navigate to SEO/metatags tab.
Upload the service-worker.js file (Which you can download here). After downloading the above file, upload it to your Bubble App's root folder, and make sure that it can be accessed from http://yourbubbleapp.com/service-worker.js.
If you get a "Not Found" error when you visit this URL, that means, you haven't properly uploaded the service-worker.js file.

Now you have successfully configured web push on your Bubble app. Guess what? You got more than just web push. Now you have a realtime in-app inbox as well.
That means, if the user is currently using your web app, they won't get web push. Instead, they'll get it as a realtime message inside the inbox. If they're away from the app, they'll get it as web push notification.
Sending web push notifications from your Bubble app action workflow
With our Bubble plugin "Send Notification" action, you can trigger notifications to Web Push and many other channels like Email, SMS, Webhook, Slack etc.
You can read more about sending the notification here.
Thats it! Now you've installed our plugin to send web push notifications to your Bubble app users without writing a single line of code, or writing your own web push library.
But too many web push notifications can be annoying
However, note that, web push notifications can be intrusive. You shouldn't be sending it all the time. What you need is a better message orchestration capability to notify your users via one best channel and choose an alternative channel only the primary one fails.
With Engagespot, you can build smart message orchestration capabilities without any effort. If you like to learn more about our platform, sign up for a free plan.