Build vs
Buy
Spend months
building it
Or ship
within hours
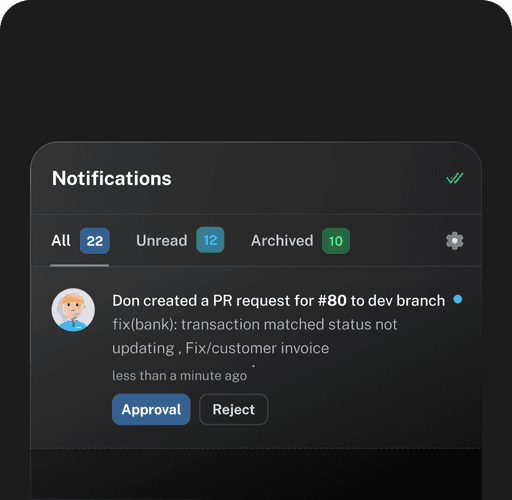
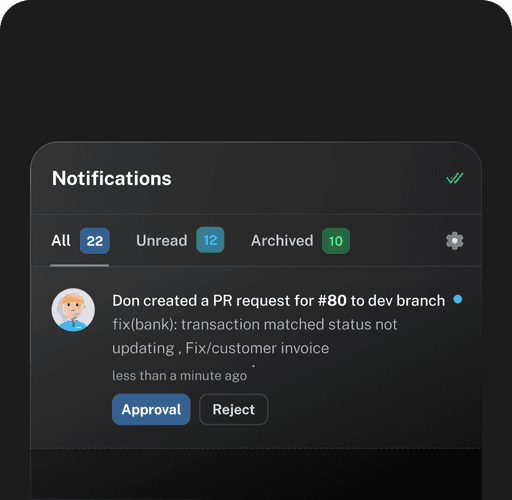
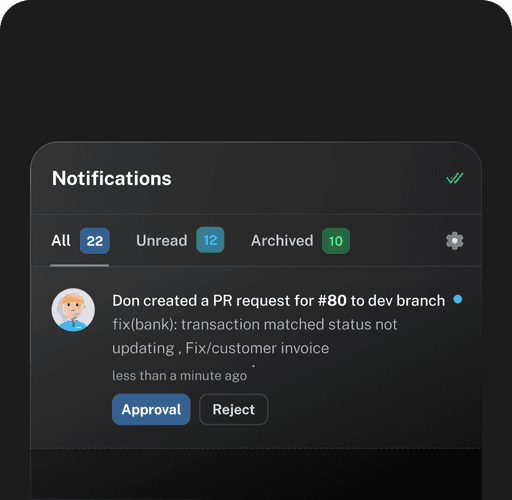
Realtime in-app message inbox
Realtime in-app message inbox
With our unified inbox component, your users can access all important communications from your app in one place - inside your app! Actionable items, reminders, requests, and promotions unified in a single view.
With our unified inbox component, your users can access all important communications from your app in one place - ins




Features
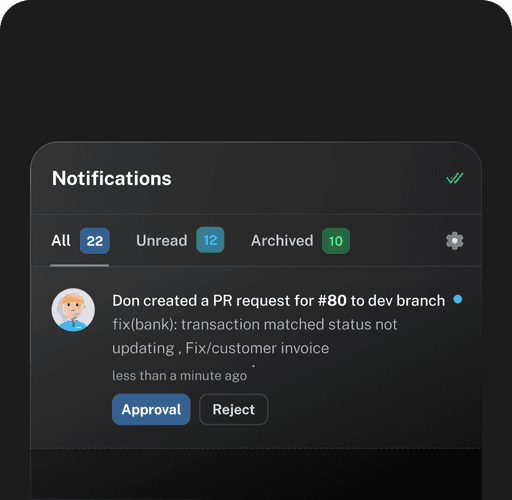
Send actionable In-app messages
Build an interactive in-app experience that enhances user productivity by enabling them to take direct actions from notifications. With our no-code editor, empower your team to create seamless, actionable messages without the need for coding expertise.



Customizable In-App messages



Promotional messages



Alerts with action buttons



Event listeners for actions



Input fields to enable interaction



Live notifications (coming soon)
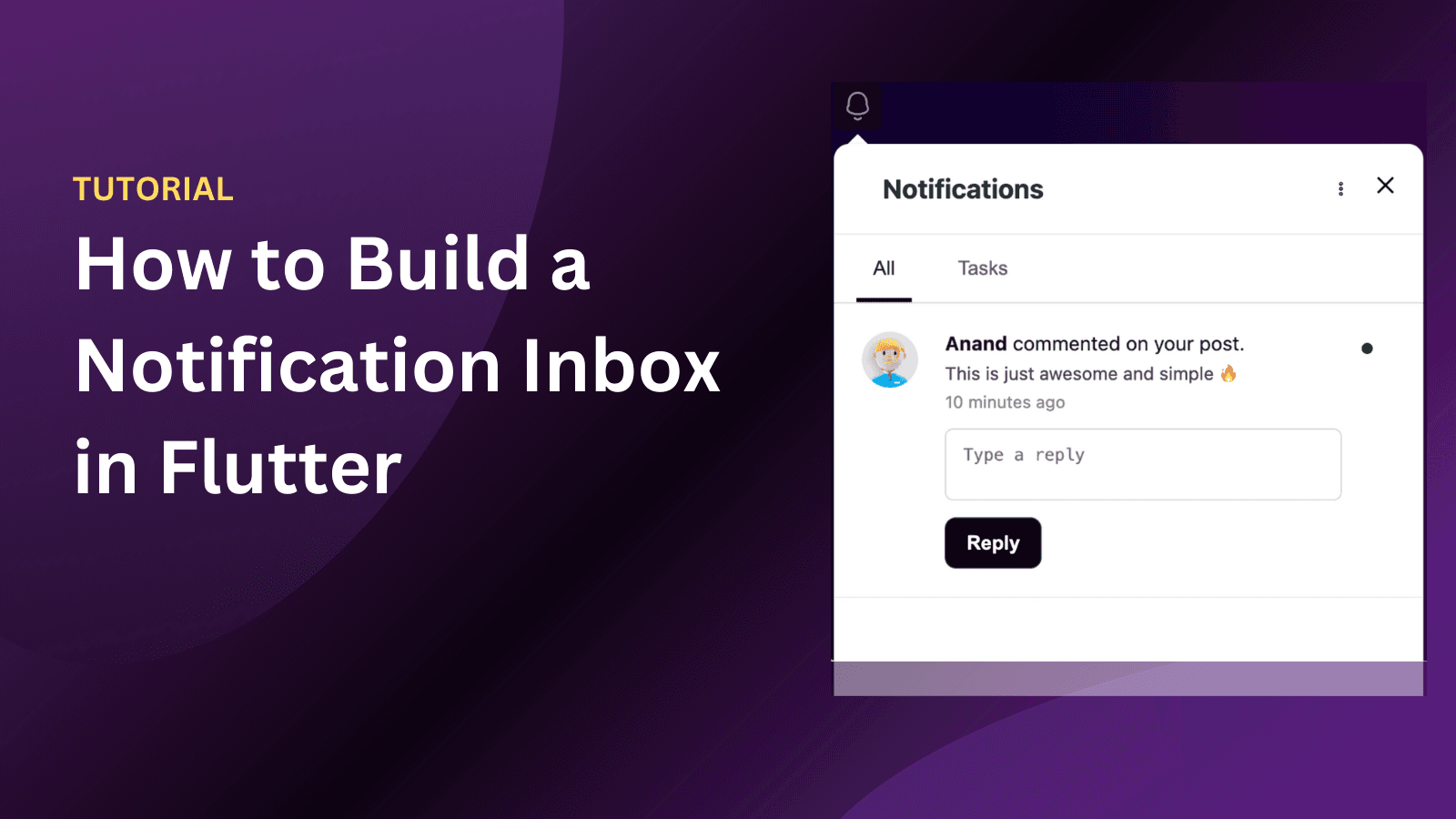
Blog
Latest from our blog
Read our blog to learn more about our notification infrastructure and how it can improve the communication experience of your product.


Start building today.
Create a free account and add a complete notification system to your product in minutes. No credit card required.
Get started



Start building today.
Create a free account and add a complete notification system to your product in minutes. No credit card required.
Get started



Start building today.
Create a free account and add a complete notification system to your product in minutes. No credit card required.
Get started



Start building today.
Create a free account and add a complete notification system to your product in minutes. No credit card required.
Get started